「Musescore 3.2 Release | MuseScore」
https://musescore.org/en/3.2
「Release notes for MuseScore 3.2 (June 25, 2019) | MuseScore」
https://musescore.org/en/handbook/developers-handbook/release-notes/release-notes-musescore-3x/release-notes-musescore-32
「Release history | MuseScore」
https://musescore.org/en/about/release-history
MuseScore の 3.2 がリリースされています.
今回は,個人的に興味のある新機能の追加や機能の改善は見当たりませんでした.
とはいえ,いつもどおりに多くの不具合修正がなされています.
Ver. 3.2 には,すでに大きめの不具合がいくつか見つかっていて,Github 上ではすでに修正もなされているので,3.2.1 は割とすぐにリリースされるかも… .
==
2019年5月29日
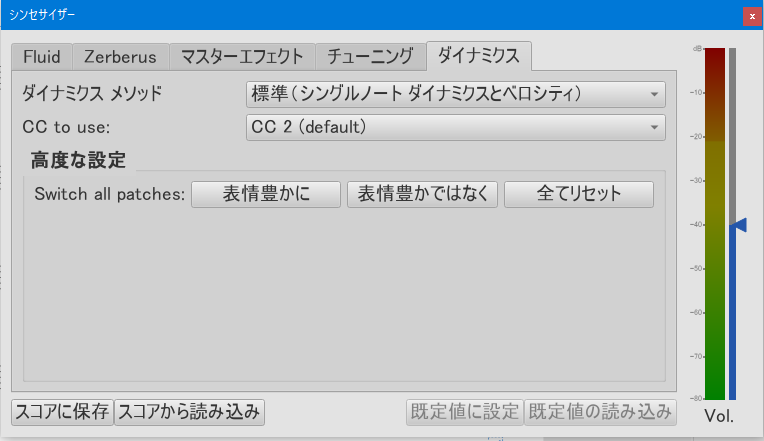
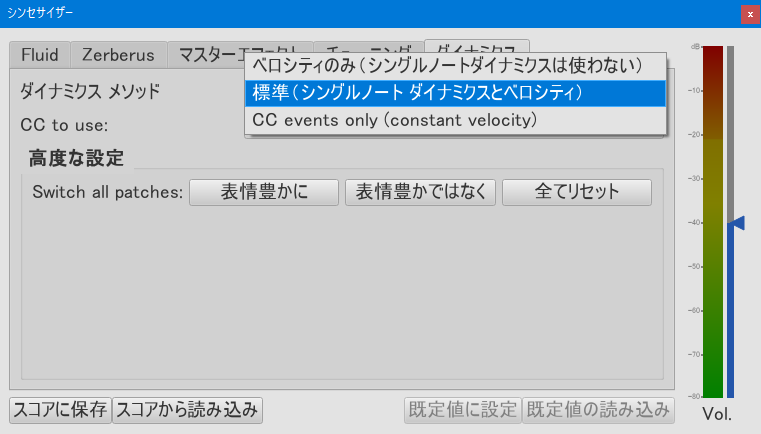
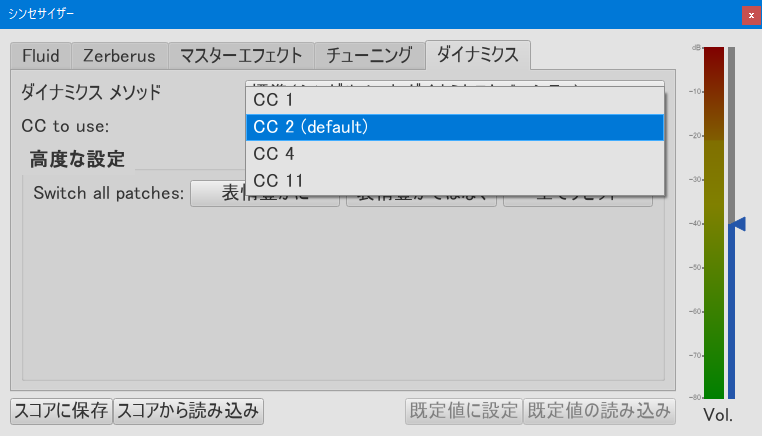
MuseScore の 3.1 が公式にリリースされました. 3.1 RC版からもだいぶ不具合修正がなされています.個人的には,「Single-note Dynamics」の「システムとしての仕組み」が気になります(^^;).
https://noike.info/wp/knoike/2019/05/29/81825/
2019年5月21日
5月5日に,MuseScore の 3.1 Beta の 2 が出ています.「Option to completely disable Auto Placement」ということで,ついに「範囲を指定した自動配置の無効化」ができるようになったそうです
https://noike.info/wp/knoike/2019/05/21/81809/
2019年4月23日
MuseScore の 3.1 Beta がリリースされています.新機能のうち,個人的には,「Single-note Dynamics」と「High-quality soundfont」に興味があります.
https://noike.info/wp/knoike/2019/04/23/81508/
2019年3月18日
MuseScore の 3.0.5 がリリースされています.「~するとクラッシュする不具合を修正しました」系の修正が多いので,3.0.x を使っている人は,アップデートしておいたほうがよさそう.
https://noike.info/wp/knoike/2019/03/18/81470/
2019年3月5日
MuseScore の 3.0.4 がリリースされています.3.0.4 は,3.0.3 に重大な不具合が 2個(3個?)あったために急遽リリースされた hot fix です.とはいえ,それ以外の機能改善などもあります.
https://noike.info/wp/knoike/2019/03/05/81426/
2019年1月31日
MuseScore の 3.0.2.5315 がリリースされました.昨日にリリースされた 3.0.2 は 3.0.2.5312 で,そのバージョンには workspace に関する書き込みエラーが発生する不具合があり,急遽,それの修正アップデートがリリースされています.
https://noike.info/wp/knoike/2019/01/31/81367/
2019年1月16日
MuseScore の 3.0.1 がリリースされました.
https://noike.info/wp/knoike/2019/01/16/81318/
2018年12月26日
MuseScore の Ver. 3 が正式にリリースされました.Ver. 2系がリリースされたのは 2015年 3月25日ですので,約 4年ぶりのメジャーバージョンアップです.
https://noike.info/wp/knoike/2018/12/26/81225/
2018年09月11日
いつのまにか,MuseScore のモバイルアプリが Freemiumモデルに移行していました.以前に有料版アプリ「Songbook」を購入していた人は,新しいアプリのほうでもフルに機能を使えるそうです.とはいえ… .
http://knoike.seesaa.net/article/461598022.html
2018年08月01日
MuseScore の 2.3.2 がリリースされたそうです.
http://knoike.seesaa.net/article/460833520.html
2018年07月06日
MuseScore の 2.3.1 がリリースされました.同梱されている言語ファイルも更新されていますので,Windows用を日本語で使用しているときに拡張機能のインストールに失敗する不具合も解消されています.
http://knoike.seesaa.net/article/460384582.html
2018年07月01日
Windows 用の MuseScore 2.3 で,ストレージ(ディスク)に十分な空きがあるにもかかわらず,ストレージ容量不足と言われてしまって拡張機能(Extension Packs)がインストールできない場合の対処方法.
http://knoike.seesaa.net/article/460277309.html
2018年07月01日
MuseScore の 2.3 が公式にリリースされました.個人的には,新機能の「Extension Packs(拡張機能)」の導入に興味があります.
http://knoike.seesaa.net/article/460277116.html
2018年04月05日
MuseScore が 2.2.1 にアップデートされました.2.2 のリリースから,まだ 10日です.いくつかのリグレッション(機能後退)が見つかったそうで,それを直したリリースのようです.
http://knoike.seesaa.net/article/458594746.html
2018年03月28日
MuseScore の 2.2 がリリースされました.いままでと同様に無料で使えます.同梱サウンドフォントがMuseScore_General.sf3になりました.個人的には,何も追加インストールすることなくMIDIデバイス出力,MP3ファイル変換ができるようになったこと,サポートするMusicXMLのバージョンが3.1になったことが嬉しい.
http://knoike.seesaa.net/article/458383899.html
2018年02月20日
MuseScore社が,Ultimate Guitar社に買収された(買収してもらった)らしいです.UG社の傘下になったものの,MuseScore 自体は GPL v2 のオープンソースソフトウェアであり続けるそうです.リリースが予定されている MuseScore 3 も,いままでと同様に無料で使える予定だそうです.
http://knoike.seesaa.net/article/456995331.html
2017年05月29日
MuseScore が,JACK をインストールすることなく直接に MIDI 出力をできるようにしたそうです.現在,テスター募集中です.早速ダウンロードして,Pianoteq を鳴らすことができました.
http://knoike.seesaa.net/article/450345140.html
2017年05月02日
MuseScore の 2.1 がリリースされたそうです.多くの不具合修正のほか,開発中の 3 からの機能の取り込みがあります.日本人としては,ScoreView(楽譜上)での日本語入力の改善が嬉しいところです.
http://knoike.seesaa.net/article/449533656.html
2017年02月15日
「How will the Braille scores be produced?」のところにある「MSN」って,「Modified Stave Notation(Modified Staff Notation)」の略だったのか.
http://knoike.seesaa.net/article/447035492.html
2017年02月15日
OpenScore プロジェクト 「OpenScore – by MuseScore and IMSLP: Open-sourcing music with open source software」
http://knoike.seesaa.net/article/447026740.html
2016年04月05日
MuseScore の 2.0.3 がリリースされた.Linux ユーザーにとっては,Linux 版が AppImage で提供されるようになったことが大きなメリットだと思う.それから,先日の fix が反映されていて,「I/O デバイス名の文字化け」が直っていた.
http://knoike.seesaa.net/article/436253581.html
2016年03月21日
次の Ver. の MuseScore(おそらく 2.0.3)からは,I/O デバイス名の文字化けが直っているはず… .
http://knoike.seesaa.net/article/435362336.html
2015年11月22日
MuseScoreアプリの 1.10.1 が来ていた.目玉は,「ループ再生」機能が追加されたこと. あっ.有料版の MuseScoreアプリの Songbook って,いまは 242円なのか! 以前は600円くらいしたような.値下げされたのか.
http://knoike.seesaa.net/article/430049695.html
2015年10月07日
「Mastering MuseScore」の Kindle 版が出ていた.しかも,Amazon プライム会員は無料で読めるらしい.むー,「Mastering MuseScore」の電子書籍版が欲しいよーーー.
http://knoike.seesaa.net/article/427405805.html
2015年07月23日
MuseScoreが 2.0.2 に更新された.トリルなどの装飾音が演奏に反映されるようになったり,多くの不具合が直されたりしたらしい.
http://knoike.seesaa.net/article/422834575.html
2015年06月16日
書籍「Mastering MuseScore」が到着しました.楽譜などの図が豊富で,MuseScore 2 できれいな楽譜を作るための操作がわかりやすく書かれていると思います.英語を読むことに抵抗がない人にはよい解説書だと思います.
http://knoike.seesaa.net/article/420793952.html
2015年05月06日
MuseScore 2.0.1 で,SFZ 形式の「Salamander Grand Piano, version 3」を使用する方法.
http://knoike.seesaa.net/article/418527312.html
2015年05月06日
MuseScore 2.0.1 がリリースされたそうです.2.0.0 から 100個以上のバグが取られたらしいです.個人的には,SFZ 形式のサウンドフォントを使って WAV, MP3 エクスポートをしたときに無音のファイルができてしまう不具合が直ったことが嬉しい.
http://knoike.seesaa.net/article/418515922.html
2015年03月31日
MuseScore のポータブルバージョンがあるそうです.管理者権限なしに使用でき,USB メモリなどに入れて持ち運ぶこともできるそうです.
http://knoike.seesaa.net/article/416527670.html
2015年03月30日
SalamanderGrandPiano の V2 から V3 への更新内容は,音の細かい調整と,SFZ ファイルの可読性の向上だそうです.ペダルノイズに関する調整は,V2 への更新のときに行われたようです.
http://knoike.seesaa.net/article/416476633.html
2015年03月30日
MuseScore で MP3 ファイルを出力するには,LAME の DLL をインストールする必要があります.Audacity 用に配布されているバイナリを使うのが簡単です.
http://knoike.seesaa.net/article/416525602.html
2015年03月30日
「バッハの平均律クラヴィーア曲集第1巻全曲を新規に録音し、デジタル楽譜とともにパブリックドメインで公開する「Open Well-Tempered Clavier」プロジェクトが完成した。作品は Web サイトで公開されている。」
http://knoike.seesaa.net/article/416512807.html
2015年03月29日
musescore.com に楽譜データをオンライン保存して,楽譜を Web に貼ってみる.せっかくだから,MuseScore 2.0 のオンライン保存の機能を使って,直に musescore.com に保存してみる.
http://knoike.seesaa.net/article/416423736.html
2015年03月29日
ついに,MuseScore 2.0 がリリースされました.Windows, Mac, Linux などで動きます.Ver. 1.3 と比べると,UI から何からほとんど全面的に作りなおされた感があります.
http://knoike.seesaa.net/article/416418360.html
2015年03月25日
おっ,いつのまにか,SalamanderGrandPiano が V3 になっている.音の調整がなされたらしい.個人的には,ペダルノイズ音の調整に興味がある.あとで,試してみよう.
http://knoike.seesaa.net/article/416199019.html
2014年10月22日
いつのまにか,Zazzle の日本向けサイトができていたこともあって,MuseScore マグカップ(ステンレスボトル)を購入してみた. 購入金額の 1割ちょっとが MuseScore 開発チームへの寄付金になるので,MuseScore 開発チームを何らかの形で支援したい人にオススメできます.
http://knoike.seesaa.net/article/407581176.html
2014年08月10日
MuseScore Player は,デザインや機能が一新され,名前も MuseScore Songbook に変わったそうです.
http://knoike.seesaa.net/article/403497673.html
2014年07月30日
次の Ver. の MuseScore(おそらく 2.0 のこと)では,MIDI 入力から人間の演奏を取り込んで楽譜化するときの能力が少しよくなるらしい.
http://knoike.seesaa.net/article/402914146.html
2014年05月03日
「IMSLP/ペトルッチ楽譜ライブラリー: パブリックドメインの無料楽譜」 著作権的に問題のなさそうな楽曲の楽譜や,演奏の録音データが集められている.
http://knoike.seesaa.net/article/396112823.html
2014年03月30日
MuseScore Player が,iPhone/iPod でも動くようになったらしい.600円.購入した人のアプリアップデート(機能追加,不具合修正)は無料でなされていく予定とのこと.
http://knoike.seesaa.net/article/393198473.html
2014年03月22日
iPad 用の MuseScore Player が,ついにリリースされたらしい.現状の機能だと 600円という価格設定は高めだけど,アップデートはずっと無料で行われるので,機能追加がされていくと将来的には価格に釣り合うアプリになるはず… .
http://knoike.seesaa.net/article/392226887.html
2013年12月06日
MuseScore.com の PDF to MusicXML サービスを試し中.無料で使えるっぽい.PDF to MusicXML 機能の中身は, OMR(光学楽譜認識)ソフトウェアの Audiveris.
http://knoike.seesaa.net/article/382050492.html
2013年02月26日
「MusicXML to MP3 with ぼーか郎」で,主に audiveris(ProxyMusic) の出力する MusicXML に対応できるように,MusicXML 処理ルーチンのバグ取りを行いました.
http://knoike.seesaa.net/article/331955118.html
2013年08月21日
「Live Piano Sessions」 http://musescore.com にアップロードしてある曲データのURLを指定すると,コンピュータに接続された生ピアノで自動演奏されて,その様子が動画中継されるらしい.
http://knoike.seesaa.net/article/372577692.html
2013年06月15日
musescore.com に楽譜データをアップロードしておけば,任意の Web サイトで楽譜の埋め込み表示,再生ができるようになったらしい.Facebook の場合は,リンクを置いておくだけで埋め込まれるらしい.
http://knoike.seesaa.net/article/366476816.html
2013年04月23日
MuseScore の 2.0 から組み込まれる Zerberus シンセサイザは,SFZ をそのまま音源として利用できるらしい.それから,MuseScore 2.0 に組み込まれる FluidSynth は,SF3(SoundFont3) という,OGG 圧縮を利用した SF2 の改良サウンドフォント形式を音源として利用できるらしい.
http://knoike.seesaa.net/article/356916010.html
2012年12月19日
MuseScore Player for Android が Ver. 1.1 になり,ボタンやラベルなどが日本語で表示されるようになりました.また,.mscz ファイルが開けるようになったり,縦置き表示に対応したりと機能追加がなされています.
http://knoike.seesaa.net/article/308743690.html
2012年11月23日
MuseScore の Android アプリがリリースされたらしい.400円.
http://knoike.seesaa.net/article/303437787.html
2012年02月17日
「MuseScore 2.0 Roadmap」
http://knoike.seesaa.net/article/252620258.html
2011年06月15日
「MuseScore Sheet Music Viewer for iPad」
http://knoike.seesaa.net/article/209920886.html
2011年02月11日
MuseScore が,ついに 1.0 としてリリースされた.
http://knoike.seesaa.net/article/185341163.html
2011年02月10日
「MuseScore マグカップ」というモノがあるらしい. 購入金額の 15% が MuseScore 開発チームへの寄付金になって,残りが Zazzle ショッピングサイトの運営資金になるっぽい.
http://knoike.seesaa.net/article/185172537.html
2010年12月23日
楽譜表示するプログラムを作るときに,次からは,The Feta font を使わせていただくことにしよう.
http://knoike.seesaa.net/article/174679833.html
2010年09月03日
「MusicXML to Braille converter」の中の人 @lasconic (Nicolas Froment さん)にフォローしてもらえた. わーい.
http://knoike.seesaa.net/article/161388189.html
2010年07月25日
「MusicXML to Braille converter」
http://knoike.seesaa.net/article/157353763.html
2009年03月05日
「FreeDots: MusicXML to 点字楽譜」のスクリーンショット
http://knoike.seesaa.net/article/152839243.html
2008年03月06日
braille music
http://knoike.seesaa.net/article/152832512.html