Windows 上で使っている Emacs(NTEmacs) を,25.2 から 26.1 に更新してみました.
今回は,ここ↓のバイナリを使わせていただきました.
「64bit版 GNU Emacs 26.1 for Windows(w/ IMEパッチ)」
https://github.com/mhatta/emacs-26-x86_64-win-ime
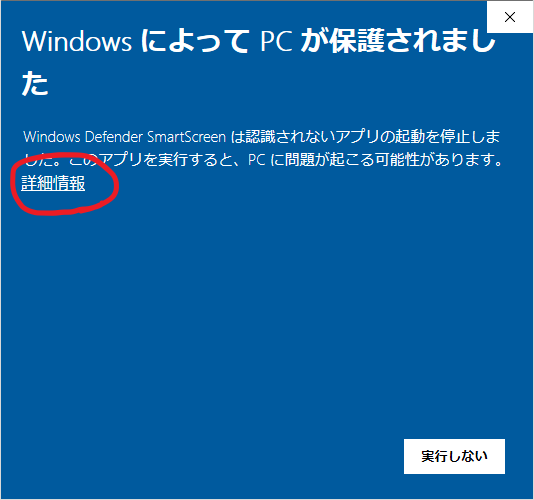
初回起動時に Windows Defender から「あやしいアプリかも?」と警告されてしまいますが,「mhattaさん(Masayuki Hattaさん)は,あやしいモノを仕込んでいたりはしないだろう」と信じて,次の手順で起動できるようにします.
まず,「詳細情報」をクリックします.
次に,「実行」をクリックします.
これで起動できるようになります.
また,次回からはこの警告も表示されなくなります.
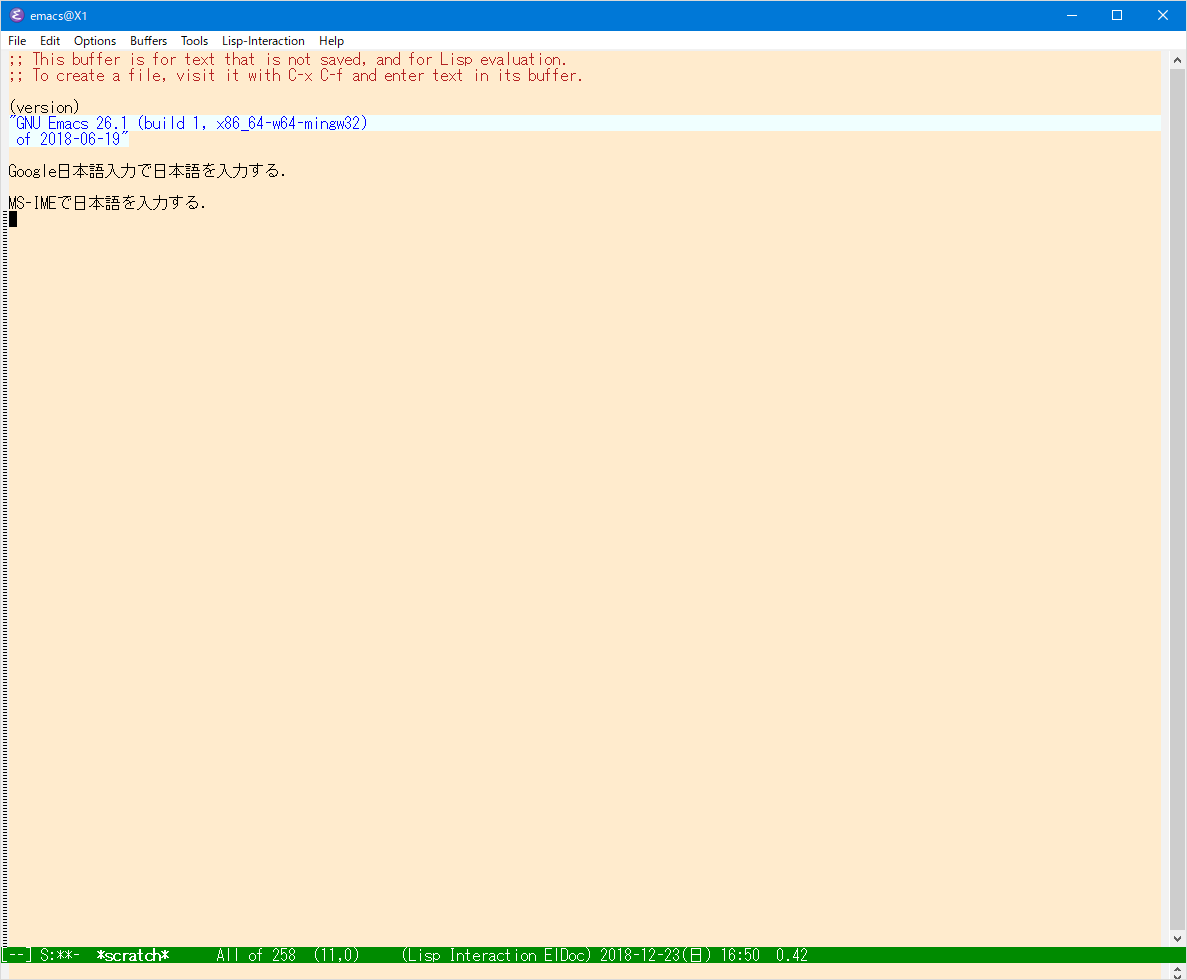
自分好みに設定して起動した 64bit版 GNU Emacs 26.1 for Windows(w/ IMEパッチ)

25系と見た目はまったく変わらないですね.
いまのところ,まったく問題なく使えています.
落ちることもなく,日本語入力も問題なく行えます.
また,ちょっと試してみた限りでは,「日本語 IM の起動に関する回避策」も不要になったようです.何も策を講じなくても,問題なく日本語 IM が起動できました.
しばらく,これでいこうー.
「テキストエディター「GNU Emacs 26.1」がリリース ~Windows版もダウンロード可能に – 窓の杜」
https://forest.watch.impress.co.jp/docs/news/1125501.html
25系と 26系との違いを,私はまったく知らないのですが,ここ↑に書いてある情報によると,LISPスレッドの同時実行がサポートされたらしいです.
いまのところ,その恩恵はわからないけれど,その機能に対応した Emacs LISP が普及してくると恩恵に与れるのかもしれないですね.
個人的には,「バッファ内で行番号表示ができるようになった」ことと,「24ビットカラーのサポート」が興味あるところです.あとで設定してみよう.
あと,「行単位での水平スクロール」ってどんな機能だろう? これもあとで設定して試してみよう.
「Flymake の再設計」はどうなのだろう? 以前から,Emacs の動的ソースコード解析はビミョーにタイムラグがあって,font face による着色が崩れることがあったのだけど,あの状況が改善されるのかな?
そうだとすると,Ctrl-l でバッファをリフレッシュして表示しなおさなくて済むので,ちょっとうれしいかも.
==
2018年05月04日
先日の Windows Update 適用後から Emacs(NTEmacs) で日本語 IM が起動できなくなってしまっていたのですが,ここに書かれている回避方法で無事に起動できるようになりました.ありがとうございましたー
http://knoike.seesaa.net/article/459179955.html
2017年01月16日
(そういえば,書いていなかった… .) Windows 上で使う Emacs(NTEmacs) を,24系から 25系に更新してみました.IME パッチが当たっているので日本語 IM 周りの不具合もなく,快調です.
http://knoike.seesaa.net/article/445959185.html
2012年12月24日
Windows 上で使う Emacs を,Meadow から NTEmacs に変更した.起動が速くていいですねー.日本語入力周りも,UTF-8周りも問題なさそう.
http://knoike.seesaa.net/article/309688887.html
2011年09月12日
Meadow では,「~」(U+301C) を「~」(U+FF5E)として扱うことにした.
http://knoike.seesaa.net/article/225607063.html
2009年08月14日
ido-find-file を使わずに,find-file を使うようにする方法.
http://knoike.seesaa.net/article/152840889.html
2009年06月30日
あとで,職場ごとに .session を分けるかー.
http://knoike.seesaa.net/article/152840654.html
2009年06月30日
find-file が ido-find-file になっていて,ハマった.
http://knoike.seesaa.net/article/152840657.html
2009年05月18日
mw32-ime-toroku-region が Windows 7 上では効かない?
http://knoike.seesaa.net/article/152840132.html
2009年04月23日
ウルトラベースが到着する今週末あたりに,Vista の人になってみるか.
http://knoike.seesaa.net/article/152839871.html
2008年07月15日
Emacs で矢印記号を UTF-8 エンコードで読み書き
http://knoike.seesaa.net/article/152834272.html
2008年07月08日
upcase-region を実行してしまっていたのか
http://knoike.seesaa.net/article/152834329.html
2008年01月26日
最近の Meadow での Path
http://knoike.seesaa.net/article/152831448.html
2006年03月05日
カレントバッファ以外でカーソルを表示しない
http://knoike.seesaa.net/article/152828540.html
2006年02月09日
Meadow を入れる
http://knoike.seesaa.net/article/152828651.html