(2019-08-05 追記: コードを少し修正しました.https://noike.info/wp/knoike/2019/08/05/82017/ )
Tiny Tiny RSS(TT-RSS) で,Feedly のように,フィードにサムネイル画像を表示させるための設定方法.
Feedly

Tiny Tiny RSS(TT-RSS) のデフォルト

Tiny Tiny RSS(TT-RSS) に,この記事に書いた設定を施した後

FeedIron に書くコード:
{
"tbs.co.jp|gigazine.net": {
"name": "Generate Thumbnail from OG:image",
"type": "xpath",
"xpath": [
"\/\/meta[@property='og:image'][last()]\/@content",
"\/\/meta[@property='og:description']\/@content"
],
"start_element": "<img src=",
"join_element": ">"
}
}
[テーマ] の [カスタマイズ] に追加する CSS:
.content-inner img {
width: 240px;
float:left;
margin-right:1em;
margin-bottom:1em;
}
Feedly では,RSS フィード自体にサムネイル画像URL が含まれていなくても,フィードの記事 URL 先にあるサムネイル画像を表示してくれます.
しかし,Tiny Tiny RSS(TT-RSS) のデフォルトの状態では,フィードにサムネイル画像URL がないと表示してくれません.
フィードにある場合は表示してくれるので,TT-RSS の設定次第で表示してくれるようになるのではないかと試行錯誤してみましたが,TT-RSS 自体の設定だけではどうにもならないようです.
そこで,「FeedIron」というプラグインを利用し,自分なりに工夫してサムネイル画像が表示されるように設定してみました.
行っていることは,「フィードの記事 URL 先のページから og:image 情報を取り出し,TT-RSS のフィード表示に埋め込む」という処理です.
フィードの記事 URL 先の HTML 構成に依存する方法なので,よい解決方法ではないかもしれませんが,上でサンプル画像を挙げた「TBS NEWS」や,「GIGAZINE」などではうまくいきました.
もっと汎用的なよい解決方法があるのかもしれません.そのときは,私にも教えてくださると助かります.
「FeedIron(Evolution of ttrss_plugin-af_feedmod)」
https://github.com/feediron/ttrss_plugin-feediron
まず,FeedIron プラグインをインストールします.
FeedIron プラグインのインストールは,「Installation」のところに書いてあるとおりです.
1.
/(TT-RSS を設置したディレクトリ)/tt-rss/plugins.local/feediron/
に FeedIron 一式を置く.
2.
FeedIron 一式の owner 情報を,httpd(Apache) を動かしているユーザーとグループ(私のサーバーでは,apache:apache)に合わせる.
# chown -R apache:apache /(TT-RSS を設置したディレクトリ)/tt-rss/plugins.local/feediron/
3.
TT-RSS の [設定] の [プラグイン] の [ユーザープラグイン] のところで,[feediron] を有効化する(チェックを入れる)
FeedIron プラグインをインストールすると,TT-RSS の [設定] 画面で,[システム]タブの右に [FeedIron]タブも表示されるようになります.
FeedIron でのフィード加工の設定は,この [FeedIron]タブで行います.
FeedIron プラグインをインストールしたら,次は,
1.
FeedIron でフィード内容を加工する設定
2.
フィードの表示を見やすくする CSS 設定
を行います.1 の FeedIron の設定だけですべてを済ませたかったのですが,どう試行錯誤してもできなかったので,FeedIron 設定と CSS 設定の 2段構えにしました.
まず,「FeedIron でフィード内容を加工する設定」を行います.
次のコードを,[設定] の [FeedIron]タブの [Configuration]タブの [Configuration] 欄に書き,[保存]ボタンを押します.
このコードでは,「TBS NEWS」と「GIGAZINE」のフィードで表示されなかったサムネイル画像が表示されるように,tbs.co.jp と gigazine.net をドメインとして指定しています.
{
"tbs.co.jp|gigazine.net": {
"name": "Generate Thumbnail from OG:image",
"type": "xpath",
"xpath": [
"\/\/meta[@property='og:image'][last()]\/@content",
"\/\/meta[@property='og:description']\/@content"
],
"start_element": "<img src=",
"join_element": ">"
}
}
次に,「フィードの表示を見やすくする CSS 設定」を追加します.
次の CSS を,[設定] の [設定]タブの [テーマ]のところにある [カスタマイズ]ボタンを押して現れる [スタイルシートのカスタマイズ]ウィンドウで追加し,[保存]ボタンを押します.
この CSS設定が必要なのは,FeedIron に追加したコードだけだと TT-RSS でのフィード表示がくずれて見苦しくなることが多いからです.
また,FeedIron のコードに CSS を埋め込まずに別途 CSS 設定を追加しているのは,FeedIron のコードに CSS を埋め込んでおいても,CSS だけは TT-RSS のどこかの処理で除去されてしまってフィード表示に反映されなかったからです.
.content-inner img {
width: 240px;
float:left;
margin-right:1em;
margin-bottom:1em;
}
これで,TT-RSS でも,Feedly のようにサムネイル画像が表示されるようになりました.
FeedIron を利用した TT-RSS でのサムネイル画像つきフィード表示(og:description 概要文)
もし,「TBS NEWS」のフィードに表示される概要文が,Feedly のときと同様に短い文で表示されたほうがよい場合は,概要文を og:description からではなく article から作るとよいようです.
その場合の FeedIron の [Configuration] 欄に書くコードは,次のとおりです.
{
"tbs.co.jp": {
"type": "xpath",
"xpath": [
"\/\/meta[@property='og:image']\/@content",
"\/article\/div\/p"
],
"start_element": "<img src=",
"join_element": ">"
},
"gigazine.net": {
"name": "Generate Thumbnail from OG:image",
"type": "xpath",
"xpath": [
"\/\/meta[@property='og:image'][last()]\/@content",
"\/\/meta[@property='og:description']\/@content"
],
"start_element": "<img src=",
"join_element": ">"
}
}

あとは,フィードにサムネイル画像が表示されないサイトに気づいたときに,そのサイトのドメインを FeedIron のコードに追加したり,そのサイト専用の処理を書いたりしていくだけです.
ちょっと自分の失敗談を書いておくと,「気づいたら追加する」というコード追加の手間を惜しんで,なるべく多くのサイトでこのコードが適用されるように,
“tbs.co.jp|gigazine.net”
のところを,
“.jp|.net|.com|.org|.biz|.info”
と書いておいたら,フィード表示がくずれてしまうサイトが続出してしまいました.
このコードは汎用的ではなさそうです.
着々とドメインを追加する方針のほうが安全そうです.
また,上で「TBS NEWS」と「GIGAZINE」のコードを書き分けたように,ときにはサイトごとに異なるコードを書く必要があると思います.
もし,もっとよい解決方法がありましたら,私にも教えてくださると助かります.
正直に言って,この解決方法は面倒で,ちょっとばかばかしいなぁとも思っています… .
==
2019年5月9日
「Tiny Tiny RSS(TT-RSS)」を自分のサーバーで稼働させはじめました.Feed の更新は,cron ではなく,systemd から起動させたデーモンで行うようにしました.
https://noike.info/wp/knoike/2019/05/09/81594/
2019年5月9日
常用する RSSリーダーを,「Feedly」から「Tiny Tiny RSS(TT-RSS)」に移行することにしました.自宅サーバー noike.info 下で,自分で稼働させて使用します.
https://noike.info/wp/knoike/2019/05/09/81587/
2019年5月9日
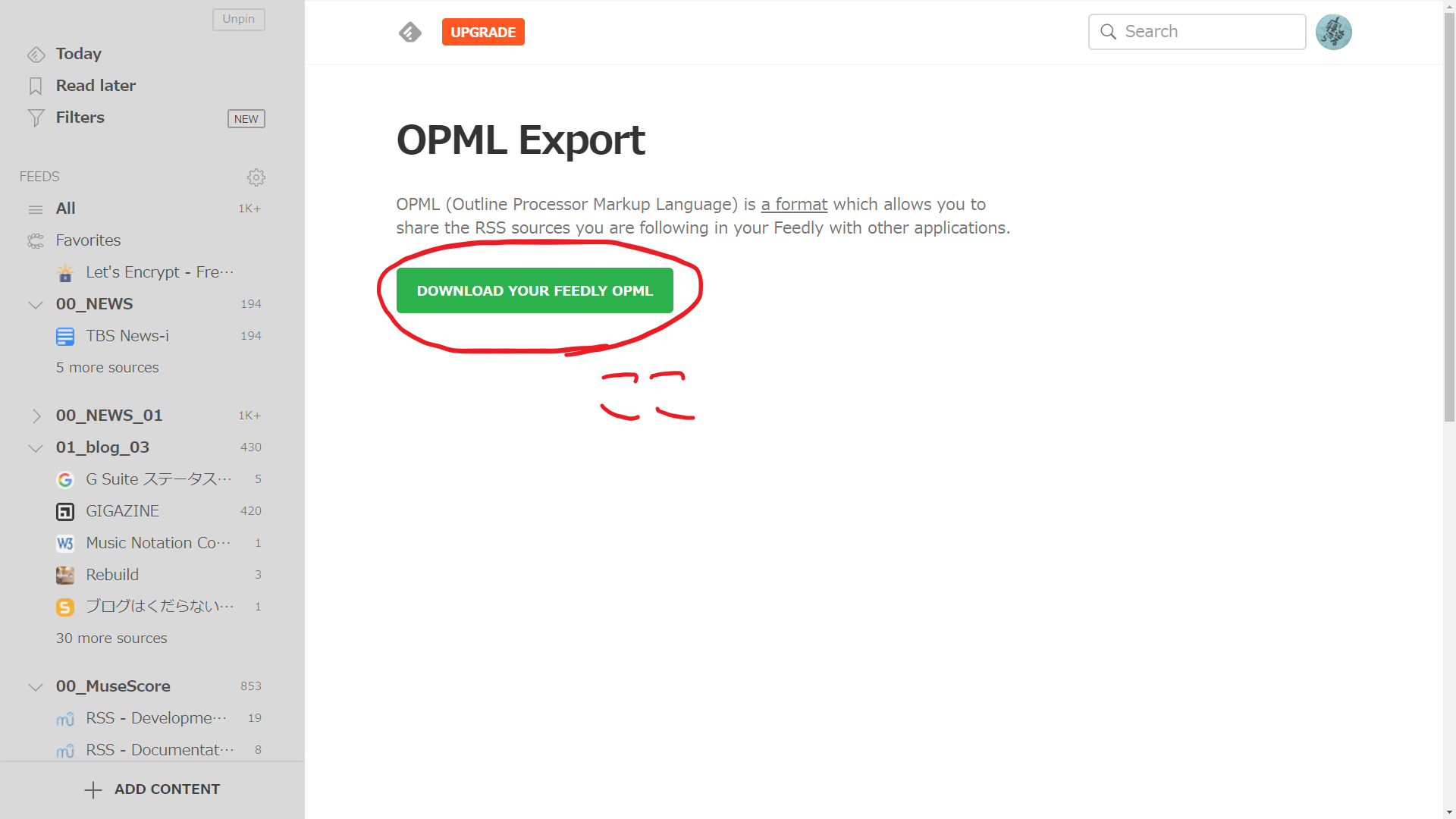
Feedly に登録してある RSSフィードすべてを OPML エクスポートする方法.無料プランのままでもできたのですね.
https://noike.info/wp/knoike/2019/05/09/81565/